The OnceHub Blog
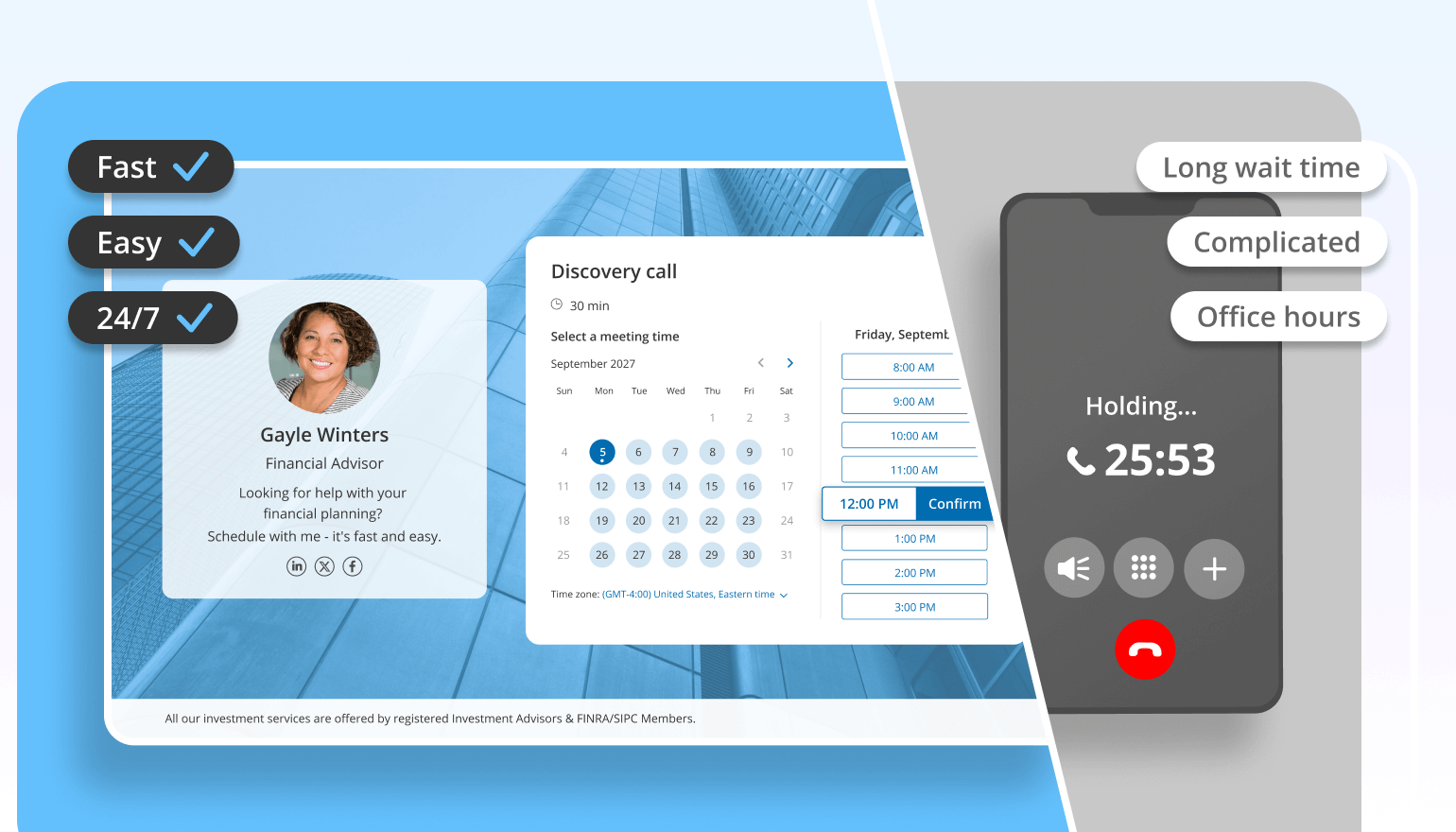
Discover effective strategies to encourage customers to book online instead of calling. Streamline your process and enhance customer experience—read more
Featured articles
The role of AI chatbots in the digital sales process is mostly misunderstood. Rami Goraly looks at the current misconceptions and makes the case for an AI chatbot as a must-have engagement option for engaging website visitors.
Explore B2C consultative sales, its benefits, core strategies, and how conversational AI can enhance client relationships and sales effectiveness for your SMB.
Stay safe and productive by eliminating calendar invite spam. Read how OnceHub does it with conversational workflows, routing, and security features.
Latest articles
While they're never great, scheduling conflicts and issues are largely unavoidable. Here are some ways you can make your next missed appointment as hassle-free as possible.
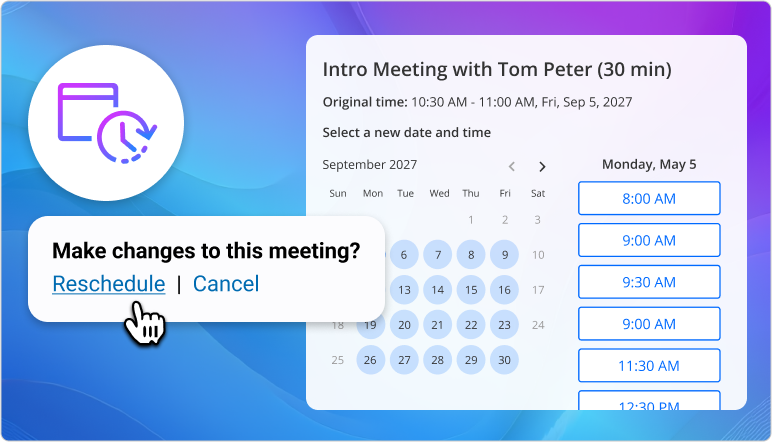
Learn how to reschedule appointments professionally without losing trust, using smart strategies and tools like OnceHub.
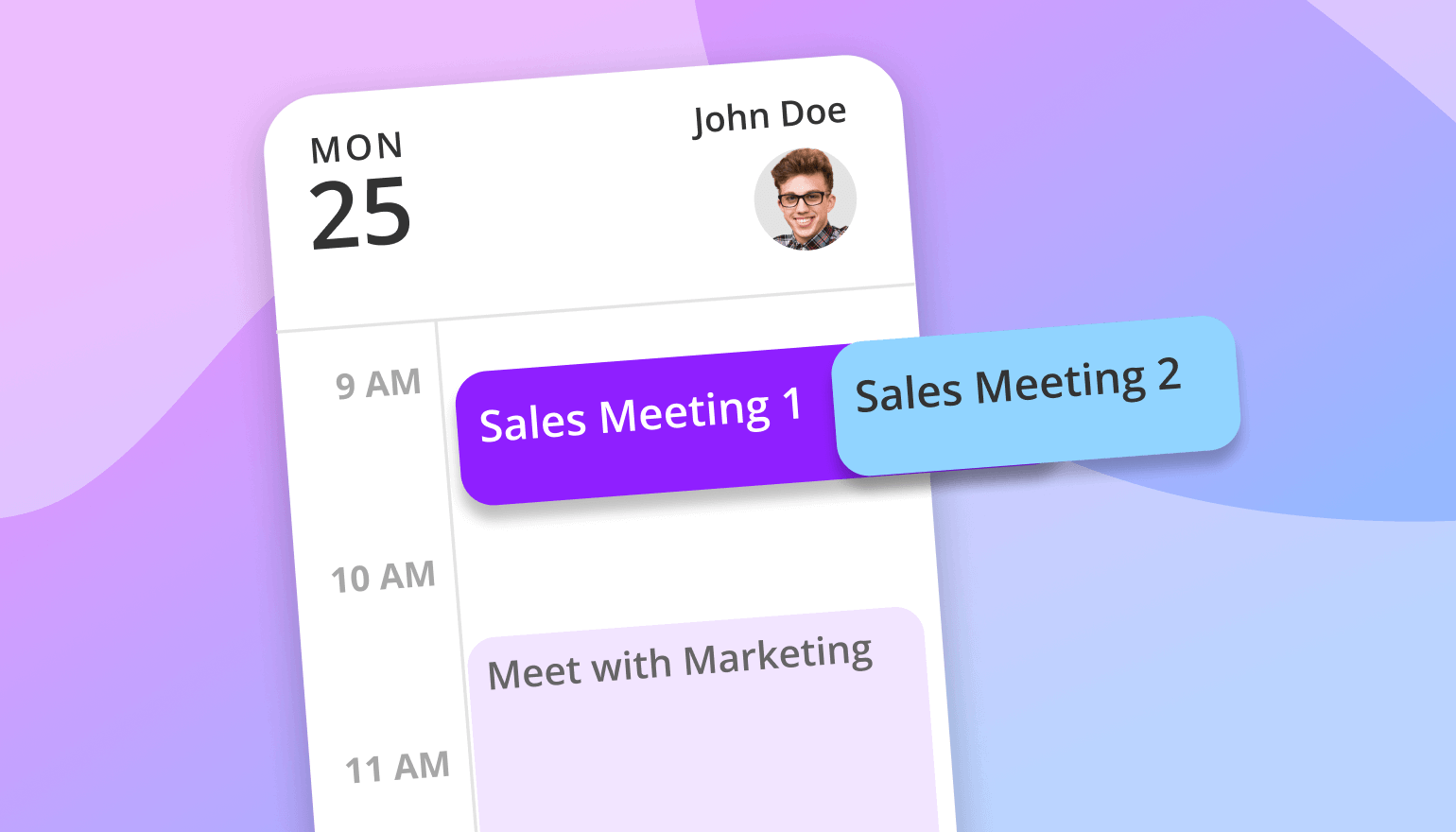
You don't have to struggle with double booking! You can turn double booking into a business opportunity with OnceHub's smart scheduling features.
Global team meetings a hassle? Discover the 9 best meeting planner world clock solutions to easily schedule across time zones and boost productivity.
Discover basic and advanced scheduling software features that boost productivity, reduce no-shows and improve bookings. Streamline business operations.
What is an AI schedule maker and how can it help your business operations? It's all about scheduling better while saving time and building relationships.
Oncehub is a HIPAA compliant scheduling software. Here's why you should use OnceHub as your HIPAA compliant scheduling tool to ensure safety and protected information.
Discover effective strategies to encourage customers to book online instead of calling. Streamline your process and enhance customer experience—read more
OnceHub conversational AI and lead generation chatbot that excels at B2C consultative sales.
The role of AI chatbots in the digital sales process is mostly misunderstood. Rami Goraly looks at the current misconceptions and makes the case for an AI chatbot as a must-have engagement option for engaging website visitors.
Explore the evolution of AI chatbots in wellness, from text-based tools to immersive metaverse experiences, enhancing sales and engagement.
Discover how AI-driven consultative selling transforms the wellness industry by combining personalized experiences with cutting-edge chatbot technology.
Discover how AI chatbots revolutionize wellness program sales by engaging customers, personalizing solutions, and warming leads with consultative selling.
Discover the transformative power of AI driven scheduling with insights from OnceHub's CPO. Learn about its unique capabilities and the future of conversational AI.
Explore B2C consultative sales, its benefits, core strategies, and how conversational AI can enhance client relationships and sales effectiveness for your SMB.
Better scheduling starts here
No credit card required